FABLAB Booking
Introduktion
Vi fick i uppdrag att skapa ett touchbaserat gränssnitt för bokning, felanmälning samt loggning av arbetstider. Gränssnittet önskades primärt användas på 15’’ pekskärmar men utöver detta även kunna nås via ex. smartphones/hemsidor. Det digitala gränssnittet för Fablabs bokningssystem ska kunna nås via medlemmar och anställda. Målet med tjänsten är att dem anställda ska ha bättre översikt över vilka personer det är som rör sig i labbet, samt reducera labbets bristande funktionsförmåga med ett flertal maskiner som kontinuerligt går sönder.
UX-statement
Utmaningen är att skapa ett gränssnitt som ger Fablab en strukturerad miljö där maskiner inte blir dubbelbokade, missbrukade och där det skapas felanmälningar när de går sönder.
Tid : 5 veckor
Team : 5 personer
Designprocess
Förstudie
I det tidiga stadiet av projektets empiriinsamling utfördes intervjuer med vår beställare samt styrelsemedlemmarna som är anställda av Fablab. Detta gjorde vi för att få en större uppfattning om situationen och förståelse för användaren. Efter detta fick vi även en rundtur på Fablab där vår beställare delade med sig av information kring de olika maskinerna.
Intervjuer 1.0
Vi bokade in fler intervjuer med styrelsemedlemmar för att få deras syn på hur det fungerar i labbet med det existerande bokningssystemet. Vi valde att spela in intervjuerna för att senare transkribera dessa. Sedan analyserades materialet för att få en större förståelse för vad det är som behövde göras.
I arbetet med förstudier kom vi fram till att det finns en del utbytesstudenter som nyttjade Fablabs lokaler. Applikationen ska vara anpassad och fungera för dem som talar engelska. Även de frågor som vi skapat i enkäter, exempelvis intervjufrågor, är på engelska.
Enkät
Vi valde att skapa en enkät med 18 frågor för att få en större bild över hur samspelet mellan privatpersoner och Fablab såg ut, samt hur de relaterar till boknings- och felanmälningssystem. Enkäten varit tillgänglig några dagar, sedan analyserade vi svaren och tog ut nyckelord. Här valde vi även att dela in nyckelorden i tre kategorier – bokning, felanmälan samt loggning. Senare diskuterade gruppen hur vi individuellt tänkt när nyckelorden togs ut. Vi påbörjade även att skriva undersökningsfrågor till de olika målgrupperna som skulle använda sig av bokningssystemet.
Intervjuer 2.0
När vi genomfört våra enkäter påbörjade vi intervjufrågor. Dessa modifierades över tid, för att öka relevans i frågor som ställdes och därmed öka förståelsen för samtliga målgrupper. Vi valde att arbeta med intervjuer för att förstå beteendemönster bland användarna. Intervjuerna hjälpte oss med att göra underrättade beslut i designprocessen. Vi utförde semistrukturerade intervjuer med anställda på Fablab, medlemmar på Fablab samt de privatpersoner som befinner sig på labbet. Utifrån den data som samlades in kunde vi börja designa och styrka våra designval.
Användartester
Vi genomgick användarundersökningar där en av oss intervjuade samt agerade moderator och en som observerade, för att säkerställa att vi inte missade några intryck hos användaren. Vi filmade även in interaktionen för att ytterligare säkerställa detta. Videon kan upptäcka ett tvekande eller inkonsekvent svar som kan innebära att användaren egentligen upplever eller tycker någonting annat. Genom att använda oss av observationer på plats eller vid inspelning av interaktionen kunde vi utifrån ansiktsuttryck och kroppsspråk finna kritiska problem. Dessa hade vi möjligen inte märkt om vi endast spelat in interaktionen via telefonen. Vi lärde oss att genom observation hitta reaktioner som kan vara givande för att utvärdera systemet.
Annan empiri
Vi gjorde även en konkurrensanalys där vi granskade andra bokningssystem. Strategi är relevant tidigt i designprocessen för att identifiera vilka egenskaper inom ett bokningssystem som är en tillgång respektive de egenskaper som inte är önskvärda. Vi gjorde även en konkurrensanalys på olika felanmälningssystem som gav upphov till det felanmälningssystem som vi skapade i vår applikation. Genom granskning av andra bokningssystem och felanmälningssystem kunde vi göra en sammanfattning av gemensamma egenskaper som delades av konkurrenterna. Vi kunde ta lärdom av tidigare system och därför inte behöva börja designa från ett tomt blad.
Designlösning
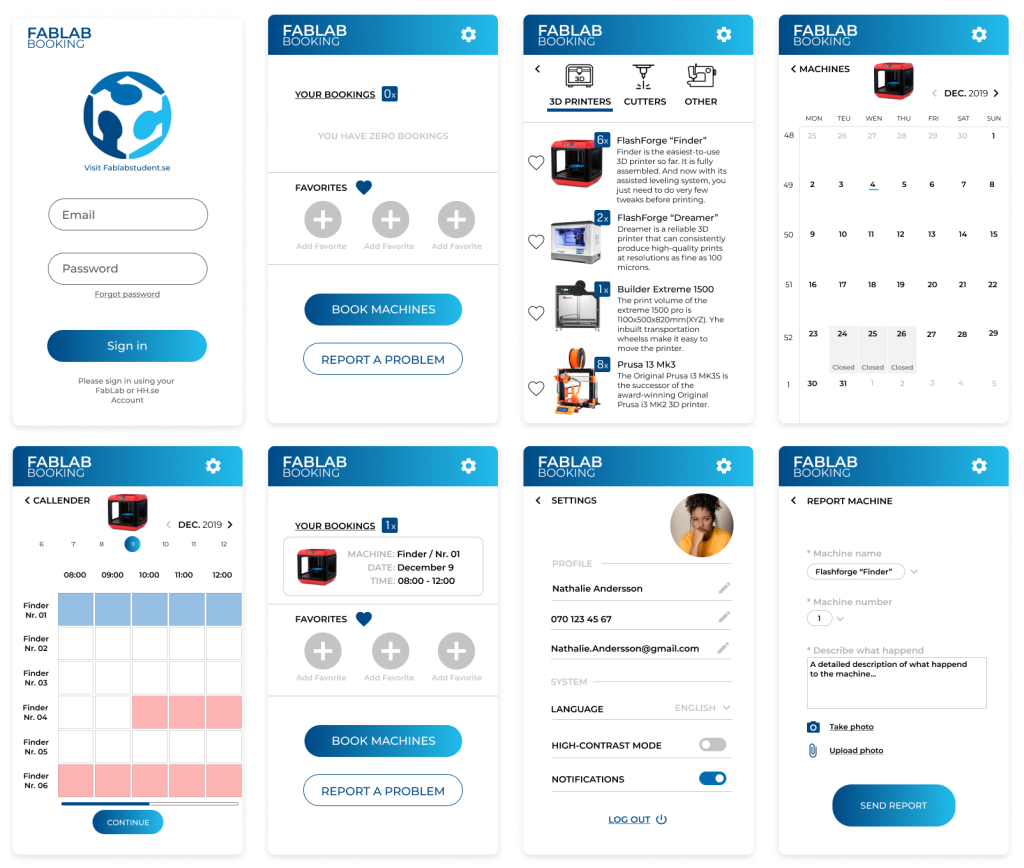
Vår prototyp innehåller information till målgruppens medlemmar, men även uppgifter som utförs genom att en följer ett flöde, exempel på detta är att logga in, samt boka en maskin via kalendern. Eftersom våra användarundersökningar visade på att intresset för ett bokningssystem inte fanns hos våra användare har vi gjort designval som endast baserats på vad beställaren behöver för att tjänsten ska fylla sitt syfte.
Designval är skapade för att användaren enkelt ska kunna navigera genom appen och det ska även vara lätt att förstå vad det är applikationen ska förmedla. Vi har använt oss av ett flertal ikoner för att symbolisera olika funktioner och vi använder samma ikoner för samma funktion genom hela prototypen för att inte förvirra användaren. Vi har arbetat för att applikationen ska vara enkel för den generella navigeringen och att användaren ska kunna ta del av informationen. Vi använde oss utav visuell hierarki när det gäller designen av våra knappar, då en av de är färgade blå och en av dem är vita. Genom att använda den blå färgen vill vi förtydliga hierarkin av valen.
På baksidan av denna lösning har vi även skapat en prototyp för de arbetande vars syfte är att kunna ta del av den data som erhålls av användarnas bokning och felanmälning. Prototypen innefattar en överblick av samtliga bokningar och felanmälning som användarna gör. Detta för att upprätta känslan av kontroll samt översikt för de som arbetar i Fablab men också för att tillhandahålla ett verktyg för att Fablab ska kunna förstå sina användare ytterligare och därefter fortsätta utveckla prototypen vid behov.
Prototyp
Design
Val av färger
I den slutgiltiga prototypen valde vi att använda oss av högskolans färger eftersom Fablab är en del av skolan. Vi gjorde en gradient som går genom hela prototypen och denna gradient skapades genom att använda den mörkaste blåa färgen i högskolans grafiska profil som mötte den näst ljusaste. Detta gjorde att applikationen ser modern och platt ut men ger även mycket liv. Resterande av appen har använt oss av vit, grå och svart för att ge den en modern stil. Vi testade kontrasterna för att uppnå en god läsbarhet i applikationen.